Hi,
I am using SVG codes to do a wave effect on the top and the bottom of a DIV. Just like Shape Divider on Elementor, but I am using SVG codes here as it is an HTML page.
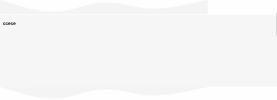
The issue is, for the top SVG, I am not being able to make it full width, 100%. The bottom is working fine I see. And if you see for top SVG, there is a small space in white between it and the DIV. See image attached and codes below.
How to get the top SVG full width and space removed? You can copy and paste the whole code on a notepad, you will see it.
I am using SVG codes to do a wave effect on the top and the bottom of a DIV. Just like Shape Divider on Elementor, but I am using SVG codes here as it is an HTML page.
The issue is, for the top SVG, I am not being able to make it full width, 100%. The bottom is working fine I see. And if you see for top SVG, there is a small space in white between it and the DIV. See image attached and codes below.
How to get the top SVG full width and space removed? You can copy and paste the whole code on a notepad, you will see it.
Code:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svgjs="http://svgjs.dev/svgjs" width="1440" height="100" preserveAspectRatio="none" viewBox="0 0 1440 100">
<g mask="url("#SvgjsMask1018")" fill="none">
<rect width="1440" height="100" x="0" y="0" fill="rgba(255, 255, 255, 1)"></rect>
<path d="M 0,2 C 72,18.2 216,79.6 360,83 C 504,86.4 576,23.4 720,19 C 864,14.6 936,64.6 1080,61 C 1224,57.4 1368,13 1440,1L1440 100L0 100z" fill="rgba(245, 245, 245, 1)"></path>
</g>
<defs>
<mask id="SvgjsMask1018">
<rect width="1440" height="100" fill="#ffffff"></rect>
</mask>
</defs>
</svg>
<div style="width:100%;height:500px;padding:20px;box-sizing:border-box;background-color:#f7f7f7;">
<h1>ccece</h1>
</div>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svgjs="http://svgjs.dev/svgjs" width="1440" height="100" preserveAspectRatio="none" viewBox="0 0 1440 100">
<g mask="url("#SvgjsMask1016")" fill="none">
<rect width="1440" height="100" x="0" y="0" fill="rgba(245, 245, 245, 1)"></rect>
<path d="M 0,2 C 72,18.2 216,79.6 360,83 C 504,86.4 576,23.4 720,19 C 864,14.6 936,64.6 1080,61 C 1224,57.4 1368,13 1440,1L1440 100L0 100z" fill="rgba(255, 255, 255, 1)"></path>
</g>
<defs>
<mask id="SvgjsMask1016">
<rect width="1440" height="100" fill="#ffffff"></rect>
</mask>
</defs>
</svg>