- Joined
- Mar 15, 2023
- Messages
- 5
- Reaction score
- 0
Hello Everyone!
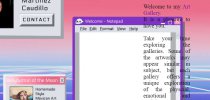
I am trying to build an art website to serve as a gallery first then maybe expand to shop for work. I am working on CodePen and running into this issue with my design. I have my welcome text that I want to stay on top on an image but the text will shift and change depending on the screen size. I don't want to use an image with the welcome text since I might add or change information. Also, I would like the text and the image it is on top of be able to adjust to different screen sizes without losing form.
I guess the solution is having the image be the border of the text but is that possible with the image and text I have? But I don't know how to go about it.
What would you guys recommend? Open to suggestions.
The welcome text is marked as "intro" and the image is labeled as "welcome". I am using HMTL and CSS for this page specifically.
Here is the link to CodePen : CodePen Link Here feel free to look at the code
Thanks guys! I appreciate any and all help ▼・ᴥ・▼
I am trying to build an art website to serve as a gallery first then maybe expand to shop for work. I am working on CodePen and running into this issue with my design. I have my welcome text that I want to stay on top on an image but the text will shift and change depending on the screen size. I don't want to use an image with the welcome text since I might add or change information. Also, I would like the text and the image it is on top of be able to adjust to different screen sizes without losing form.
I guess the solution is having the image be the border of the text but is that possible with the image and text I have? But I don't know how to go about it.
What would you guys recommend? Open to suggestions.
The welcome text is marked as "intro" and the image is labeled as "welcome". I am using HMTL and CSS for this page specifically.
Here is the link to CodePen : CodePen Link Here feel free to look at the code
Thanks guys! I appreciate any and all help ▼・ᴥ・▼