- Joined
- Oct 24, 2018
- Messages
- 1
- Reaction score
- 0
Hi all,
I haven't been back in a while, tried to log in with my former username/password and no dice Lol. So my account must have been swept. Anyway, here's the question:
I am putting together a website for a client in the Wordpress environment. I purchased a lightbox plugin called Modulobox.
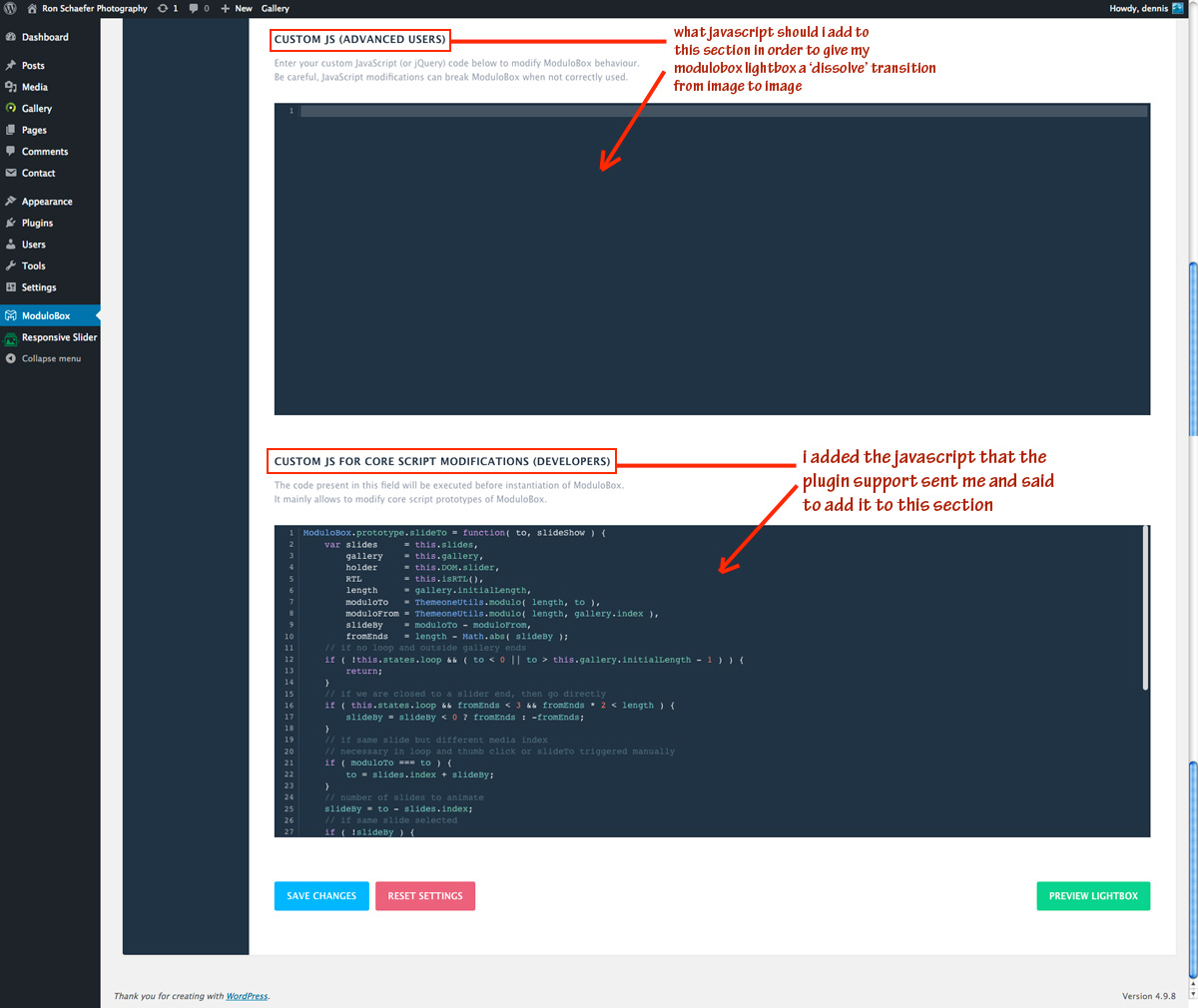
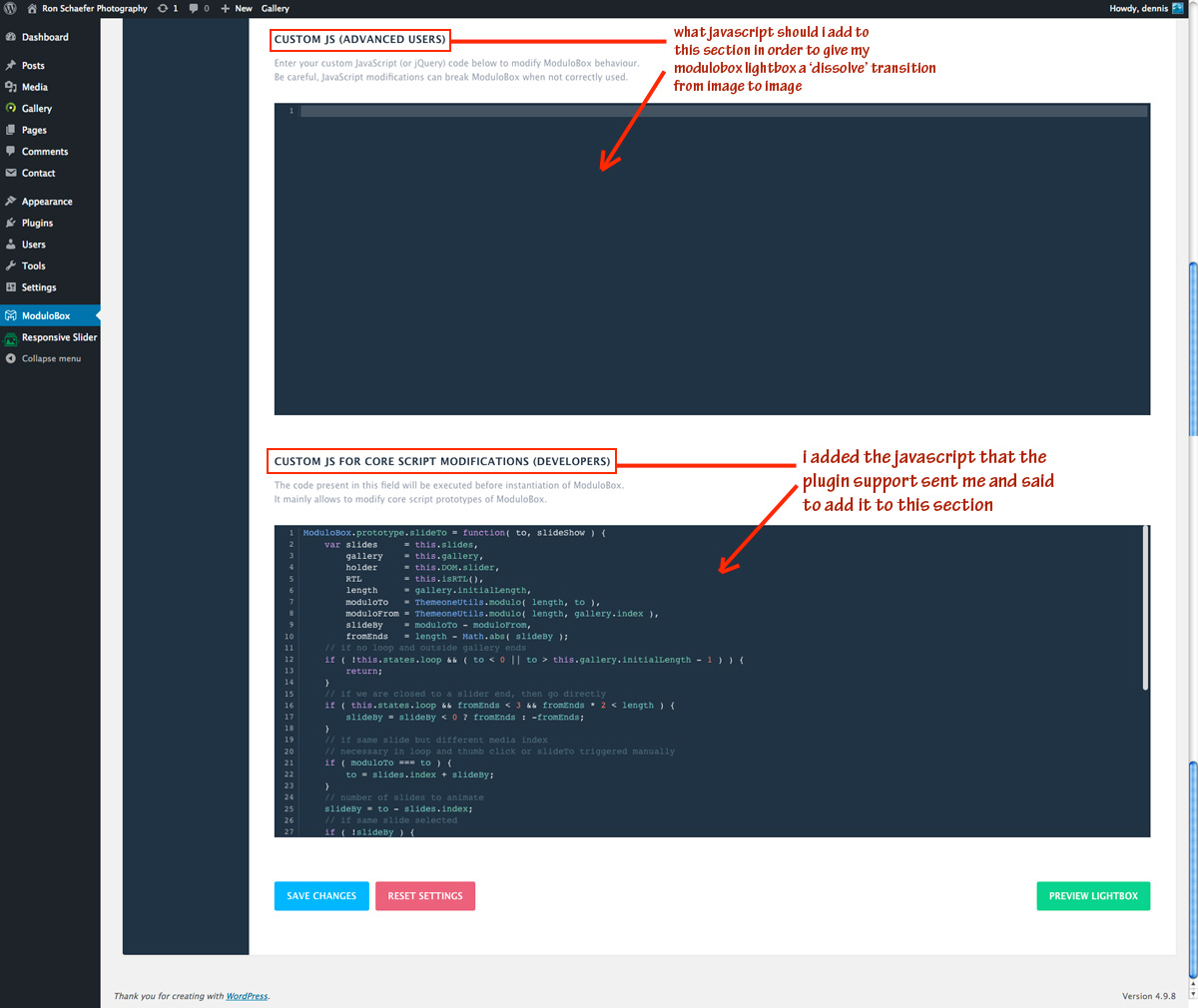
Only after purchasing did I think that I might want to have a 'dissolve' transition from image to image rather than their default slide from side to side to go through the images in a gallery. The plugin has a section for 'Custom JS (advanced users)' and a section for 'custom JS for Core Script Modifications (Developers).
I contacted their support dept and they said, while their support doesn't include customization however...
"You can modify the slideTo prototype thanks to this code. You must add this code in ModuloBox settings panel under customization tab tab in the field CUSTOM JS FOR CORE SCRIPT MODIFICATIONS (DEVELOPERS):"
I've done that ( see attached screen shot ). Now, can anyone help on the javascript I need to add to the (advanced users) section in order to get the 'dissolve' feature to happen?
Thanks.
Dennis

I haven't been back in a while, tried to log in with my former username/password and no dice Lol. So my account must have been swept. Anyway, here's the question:
I am putting together a website for a client in the Wordpress environment. I purchased a lightbox plugin called Modulobox.
Only after purchasing did I think that I might want to have a 'dissolve' transition from image to image rather than their default slide from side to side to go through the images in a gallery. The plugin has a section for 'Custom JS (advanced users)' and a section for 'custom JS for Core Script Modifications (Developers).
I contacted their support dept and they said, while their support doesn't include customization however...
"You can modify the slideTo prototype thanks to this code. You must add this code in ModuloBox settings panel under customization tab tab in the field CUSTOM JS FOR CORE SCRIPT MODIFICATIONS (DEVELOPERS):"
Code:
ModuloBox.prototype.slideTo = function( to, slideShow ) {
var slides = this.slides,
gallery = this.gallery,
holder = this.DOM.slider,
RTL = this.isRTL(),
length = gallery.initialLength,
moduloTo = ThemeoneUtils.modulo( length, to ),
moduloFrom = ThemeoneUtils.modulo( length, gallery.index ),
slideBy = moduloTo - moduloFrom,
fromEnds = length - Math.abs( slideBy );
// if no loop and outside gallery ends
if ( !this.states.loop && ( to < 0 || to > this.gallery.initialLength - 1 ) ) {
return;
}
// if we are closed to a slider end, then go directly
if ( this.states.loop && fromEnds < 3 && fromEnds * 2 < length ) {
slideBy = slideBy < 0 ? fromEnds : -fromEnds;
}
// if same slide but different media index
// necessary in loop and thumb click or slideTo triggered manually
if ( moduloTo === to ) {
to = slides.index + slideBy;
}
// number of slides to animate
slideBy = to - slides.index;
// if same slide selected
if ( !slideBy ) {
return;
}
// unset zoom of current cell
if ( this.states.zoom ) {
this.zoom();
}
// pause video
this.pauseVideo();
// remove share tooltip
this.share();
// if not triggered by the slideshow
if ( !slideShow ) {
this.stopSlideShow();
}
// set new index
slides.index = to;
// prepare slider
var slider = this.slider;
ThemeoneUtils.addClass( holder, this.pre + '-hide' );
this.updateMediaInfo();
this.setSlider();
ThemeoneUtils.removeClass( holder, this.pre + '-hide' );
};I've done that ( see attached screen shot ). Now, can anyone help on the javascript I need to add to the (advanced users) section in order to get the 'dissolve' feature to happen?
Thanks.
Dennis